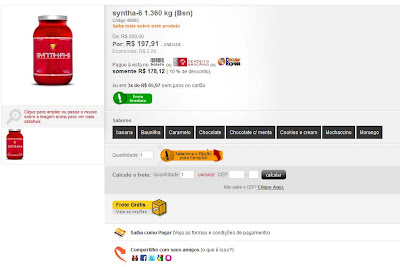
Como a usabilidade é o fator principal que faz a taxa de conversão em vendas cair, segue um belíssimo exemplo do JAMAIS deve ser feito em uma página de detalhes de produto, onde indiferente das informações a unica ação que nos interessa é que o cliente clique no botão COMPRAR.
O que está errado?
1) primeiro lugar pra onde eu olho depois da foto é o botão verde de envio imediato que nem link tem.
2) segundo lugar pra onde olho é o frete grátis que tem link para um pop-up onde informa as regiões do frete grátis.
3) preencho meu cep e clico em calcular, na espectativa de que apareça o botão comprar e não é o que acontece.
4) Depois de rolar a scroll até o fim da página que me ligo no aviso em amarelo dizendo que preciso selecionar os sabores (que também não tem destaque) para poder comprar.
Como corrigir?
1) Coloca um texto no lugar do selo de envio imediato ou muda a cor dele para que ele fique com menos destaque.
2) Deixa assim, só precisa dar destaque ao botão comprar.3) No lugar do calcule o frete coloca "Simule o frete".
4) Trocar o aviso de selecionar por um botão comprar verde e maior que os outros selos da página e caso o cliente clique em comprar sem selecionar o sabor, aí sim mostra um aviso dizendo que para comprar é preciso escolher 1 sabor.
Obs.: Não são ajustes gigantescos e absurdos, mas o suficiente para que essa página de detalhes troque a nota 1 que ela tinha por um 8.
Deixem comentários com sugestões ou mandem links de páginas com usabilidade ruim ou duvidosa que nós colocamos aqui no blog.

5 comentários:
Eu entrei nesse site e tentei fazer uma compra.
Realmente a usabilidade é péssima, mesmo para um usuário 'não iniciante' como eu.
Algumas pequenas alterações com certeza aumentarão a taxa de conversão desse site.
Dica: após essas alterações, deve-se divulgar isso por mailing, caso alguma pessoa que já tenha feito cadastro tenha desistido da compra por esses defeitos no site.
Infelizmente muitos ecommerce não imaginam o impacto que um botão verde, grade e sem outros elementos ofuscadores pode ter na taxa de conversão do site.
Este é um belo exemplo de página confusa. Existem três botões (verde, laranja e amarelo) onde o menos destacado (laranja) é o botão de conversão. E ainda sim necessário selecionar o sabor, que ao meu ver, parecem botões e não box de seleção.
Boa análise.
Mas eu queria ver o link para o site em questão, não o print da tela. =/
Come Out and Play,
Não colocamos o link para não denegrir a imagem da loja, porém... nosso leitor merece analisar melhor.
www.suplementoscuritiba.com.br
Obs.: Já avisamos a Suplementos e eles solicitaram ao desenvolvedor os ajustes necessários.
Esses são erros básico que todo e-commerce comete: usabilidade e navegabilidade.
Estou nesse momento desenvolvendo um benchmark de e-commerces e me deparei com todo tipo de absurdo. A vontade de expor os seus "diferenciais" e esfregar na cara do consumidor as suas ofertas, torna o site confuso, restart e sem funcionalidade.
A melhor página de informação do produto é da Americana.com, por análise e experiência própria.
Hoje eu irei analisar o www.suplementoscuritiba.com.br e farei meu feedback.
Postar um comentário