A algum tempo venho tentando convencer uma cliente minha a mudar o carrinho de compras dela, pois a usabilidade é ruim. Hoje finalmente consegui, graças a péssima experiência de compra que a loja virtual do extra nos proporciona.
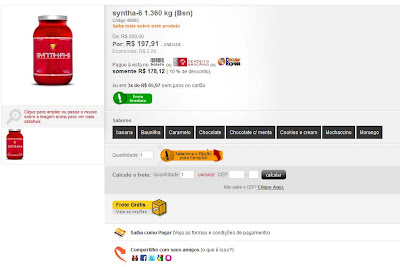
Ela veio pra mim e disse: “Rafa, hoje que fui entender como é importante um carrinho de compras bem elaborado, fui fazer uma compra no extra onde era o menor preço, mas não consegui finalizar a compra, tive várias dificuldades. Podemos colocar em prática os ajustes necessários para melhorar o nosso carrinho?”.
O argumento que ela usava antes para não fazer era que ela preferia colocar o dinheiro da melhoria em propaganda para trazer novos clientes e aumentar as vendas.
Ponto chave:
Não adianta trazer novos clientes sendo que eles podem encontrar alguma dificuldade na hora da compra e assim como um mal atendimento numa loja física fará a pessoa não voltar mais e ainda sair falando mal.
Para piorar, enquanto fora da web 1 pessoa falando mal atinge 10 pessoas, na web 1 pessoa falando mal atinge mais de 100.
Dicas usabilidade:
- De maior destaque a principal coisa que uma pessoa faria no carrinho de compras, o botão avançar ou finalizar compra. Como? Deixe ele maior, coloque em verde ou vermelho, pois a taxa de conversão aumenta com essas cores.
- É preciso entender que o cliente pode ser a sua avó, então pense, ela conseguiria fazer uma compra no seu site?
- Diminua o numero de etapas, pois pessoas que compram pela web normalmente buscam praticidade, facilidade e rapidez, por falta de tempo ou preguiça de ir até uma loja.
- Não admita nenhum tipo de erro, ele irrita, diminui a confiança e tira a pessoa do carrinho.
- Depois que chegou até o carrinho, não deixa o cliente sair, mostre todas as informações que ela precisa ali mesmo, claro sem encher de besteirada ou poluir a página. Como? Use um light Box ou algo parecido (jamais pop-up, pois a maioria tem bloqueador), usa o analytics e descubra quais as principais páginas de saída e mostre as informações delas no próprio carrinho ou o link para elas e nelas o link em destaque para voltar ao carrinho.